Sabtu, 20 Juli 2013
Cara Mengganti Bahasa Pada Blog
Selamat malam sobat blogger kali ini saya akan memposting sebuah Cara yang berfungi untuk Cara Mengganti Bahasa Pada Blog.
Bagi blogger yang kesulitan dengan petunjuk bahasa Inggris ketika melakukan aktivitas blogging di blogger.com bisa merubah bahasanya menjadi bahasa Indonesia. Dengan petunjuk bahasa Indonesia maka semua aktivitas ngeblog, membuat blog, menambah gadget dll bisa dilakukan dengan sangat mudah. Tapi ini khusus blogger yang tidak tahu bahasa Inggris. Bagi yang ingin memperdalam dan menguasai bahasa Inggris maka biarkan saja dalam bahasa Inggris. Ya cara berikut hitung-hitung kita untuk belajar Bahasa Inggris.
Berikut Langkahnya :
[1] Pastikan anda sudah masuk dalam account blog anda
[2] Tuju kursor ke bagian kanan atas yang bertuliskan English, lalu klik gambar panah bawah yang terdapat pada tulisan tersebut maka akan tampil beberapa bahasa yang didukung blogspot. Lalu sobat bisa pilih dengan sesuka hati anda, bisa English , Indonesia , Malaysia , Arab bahkan negra yang cukup tren di Indonesia belakangan ini yaitu Korea. hhehe Berikut gambarannya ( dengan bahasa Indonesia )
Jika semua sudah dilakukan dengan baik secara otomatis bahasa pada blog sobat sudah terganti, Terimakasih semoga bermanfaat ya info simpel dari saya ini :D
Jumat, 19 Juli 2013
Cara Menambahkan Widget Baru Di Sebelah Kiri Dan Kanan Halaman Blog Untuk Keperluan Pemasangan Banner Atau Iklan

Sobat, bila saat ini Anda sedang membuka halaman blog ini dengan memakai monitor yang memiliki resolusi layar 1280 x 600 dan atau yang lebih tinggi, maka Sobat akan mendapati adanya 2 (dua) buah banner yang terpasang di sebelah kanan dan kiri halaman utama blog (seperti tampak pada gambar di atas). Namun apabila kebetulan monitor yang Anda gunakan memiliki resolusi layar lebih rendah dari 1280 x 600 (sebagai contoh misalnya adalah monitor dengan resolusi layar 1024 x 768), maka banner baru akan terlihat sepenuhnya ketika posisi mouse pointer diletakkan di sisi bagian kiri atau kanan halaman browser.
Berbicara tentang banner, dalam hal ini adalah banner iklan yang ditayangkan dalam sebuah blog, bisa jadi penempatan atau pemasangan banner seperti yang tampak pada gambar di atas cukuplah jarang kita jumpai. Hal ini disebabkan karena pada umumnya banner akan ditempatkan di dalam area halaman utama blog, sebagai contoh misalnya diletakkan di atas bidang posting, di area sidebar, dan atau bahkan ditempatkan dalam area header. Sehingga apabila Anda mendapati adanya 2 (dua) buah banner yang terpasang di sebelah kiri dan kanan halaman blog seperti yang tampak pada gambar di atas, maka bisa jadi Anda akan bertanya-tanya dalam hati tentang cara pembuatan atau pemasangannya.
Oke, bila benar demikian maka bisa jadi uraian dalam artikel ini dapat dijadikan sebagai jawaban atas pertanyaan tersebut, karena langkah-langkah di bawah ini merupakan salah satu cara yang digunakan untuk pemasangan banner atau iklan di sisi luar halaman utama blog. Dimana prinsip utama dari pembuatannya adalah dengan cara menambahkan 2 (dua) buah widget baru yang nantinya dimanfaatkan sebagai tempat pemasangan banner atau iklan. Dan selanjutnya untuk keperluan tersebut, maka Anda dapat mengerjakan langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template degan cara mengeklik menu ‘Template’ > ‘Edit HTML’.
Kedua, cari ]]>
.content{z-index:1;} .ad-left, .ad-left img {left:0px} .ad-right, .ad-right img {right:0px} .ad-left, .ad-right {bottom:0px; min-width:0px; max-width:120px; height:100%; text-align:center; white-space: nowrap; position: absolute; z-index:0; overflow:hidden; margin:0px; padding:0px} .ad-left .widget, .ad-right .widget, .ad-left .widget-content, .ad-right .widget-content { margin:0px;padding:0px;} .ad-left h2, .ad-right h2 {display:none} .ad-left .widget-content, .ad-right .widget-content {line-height:1;} .ad-left img, .ad-right img { top:32px; position:fixed; z-index:-1; opacity:0.7; width:120px; height:600px;} .ad-left a:link, .ad-right a:link { width:120px; height:600px; display:block; position:relative;} .ad-left:hover, .ad-right:hover{z-index:2} .ad-left .widget .widget-item-control img, .ad-right .widget .widget-item-control img {display:none;}
Bahwasanya rangkaian CSS di atas digunakan untuk gambar dengan ukuran lebar 120px. Sehingga apabila Anda ingin memasang banner dengan ukuran yang lebih lebar (misalnya 160px), maka ubahlah semua angka 120 pada CSS di atas dengan angka 160.
Ketiga, cari < / body >
dan kemudian sisipkan kode di bawah ini tepat di atasnya.
<b:section class='ad-right' id='ad-right' showaddelement='yes'></b:section> <b:section class='ad-left' id='ad-left' showaddelement='yes'></b:section>
Setelah template disimpan, tutuplah editor template dan kemudian buka menu ‘Tata letak / Layout’. Dan apabila halaman tata letak widget telah ditampilkan maka Anda akan mendapati adanya 2 (dua) buah bidang gadget baru di bagian paling bawah, yang mana bagian inilah yang nantinya digunakan untuk memasang banner yaitu dengan cara menambahkan gadget baru didalamnya. Sehingga dengan demikian langkah selanjutnya adalah klik ‘Tambah Gadget’ dan kemudian tambahkan widget dalam bentuk ‘HTML/JavaScript’. Sementara itu, sebagai contoh dari script yang dipasang untuk menampilkan banner misalnya adalah seperti script berikut ini.
<a title="Ingin pasang banner di sini? Silakan klik untuk mengetahui detail selengkapnya." href="http://eltelu.blogspot.com/2013/01/pasang-iklan-anda-dalam-bentuk-banner.html"></a><img alt="advertising" src="https://lh4.googleusercontent.com/-IGHGs-xhdms/URDIFArjkqI/AAAAAAAABKw/UlnxETcxFVY/s800/Banner%2520ELTELU.png"/>
Namun demikian ada 1 (satu) hal yang perlu diperhatikan bahwasanya rangkaian CSS yang digunakan di atas, khusus dipakai untuk pemasangan iklan dalam bentuk banner atau gambar. Sehingga apabila yang ingin Anda pasang bukanlah banner atau gambar (dalam hal ini misalnya iklan yang berbentuk tautan teks), maka silakan menggunakan rangkaian CSS di bawah ini sebagai pengganti CSS di atas.
.content{z-index:1;} .ad-left {left:0px} .ad-right {right:0px} .ad-left, .ad-right {bottom:0px; min-width:0px; max-width:120px; height:100%; text-align:center; white-space: nowrap; position: absolute; z-index:0; overflow:hidden; margin:0px; padding:0px} .ad-left .widget, .ad-right .widget, .ad-left .widget-content, .ad-right .widget-content { margin:0px;padding:0px;} .ad-left h2, .ad-right h2 {display:none} .ad-left .widget-content, .ad-right .widget-content {line-height:1; top:32px; position:fixed; z-index:-1; opacity:0.7; width:120px; height:600px;} .ad-left:hover, .ad-right:hover{z-index:2} .ad-left .widget .widget-item-control img, .ad-right .widget .widget-item-control img {display:none;}
Semoga berguna, bermanfaat, dan apabila Anda mengalami kesulitan atau kendala ketika mengimplementasikan teknik tersebut, maka silakan ajukan pertanyaan terkait degan kesulitan atau kendala yang Anda alami dengan cara mengeposkan komentar dalam artikel ini.
Salam.
Cara Mengatur Start Awal Browser
Cara Mengatur Start Awal Browser,-Browser secara umum dapat diartikan sebagai alat perambah yang digunakan untuk berselancar di internet. Pada artikel ini, kita tidak akan membahas lebih dalam tentang apa itu Browser, melainkan lebih kepada fitur pengaturan jendela perambah khusus Mozilla Firefox dan Google Chrome, yang di titik beratkan pada Cara Mengatur atau Mengeset Start Awal Browser atau perambah.
Selain untuk Mengatur atau Mengeset Start Awal Browser, artikel ini juga bisa berguna bagi sobat yang kesaaal dengan halaman startup atau start awal browser yang tidak jelas. Biasa nya ini terjadi, jika sobat menginstall beberapa plugin atau pengaya, pada browser atau perambah (ex : babylon, Ask dll). Jika sobat menemukan hal tersebut, sobat bisa mengembalikannya ke default atau standar browser.
Selain untuk Mengatur atau Mengeset Start Awal Browser, artikel ini juga bisa berguna bagi sobat yang kesaaal dengan halaman startup atau start awal browser yang tidak jelas. Biasa nya ini terjadi, jika sobat menginstall beberapa plugin atau pengaya, pada browser atau perambah (ex : babylon, Ask dll). Jika sobat menemukan hal tersebut, sobat bisa mengembalikannya ke default atau standar browser.
Baiklah tanpa memperpanjang mukadimah, berikut Cara Mengatur Start Awal Browser pada Mozilla Firefox dan Google Chrome.
- Jalankan Mozilla Firefox
- Pilih menu Alat/Tools--Pengaturan/Options
- Maka akan muncul jendela baru seperti pada gambar berikut (Klik gambar untuk memperbesar).
- Ikuti sesuai gambar lalu tekan OK
- Sampai disitu sobat sudah berhasil Mengatur Start Awal Browser Mozilla Firefox.
- Untuk mengembalikan ke settingan semula atau standar browser sobat cukup klik tombol Kembalikan ke Default.
- Jalankan Google Chrome
- Lalu pergi pojok kanan atas klik menu setting (Lihat gambar).
- Maka akan muncul bagian Chrome setting (perhatikan bagian On Startup)
- Pilih "Open a specific page or set of pages." lalu klik tulisan "Set pages"
- Isikan url homepage blog sobat
Demikian saja artikel saya tentang Cara Mengatur Start Awal Browser, semoga bermamfaat
Kamis, 18 Juli 2013
Cara Install VB 6 di Windows 7
Halo Selamat Siank .
Kali ini saya akan memberikan tutorial cara Menginstall VB 6 lengkap dengan screenshotnya di Windows 7 .
Mumpung ada waktu untuk ngeblog .haha
Yuk mari kita Mulai .
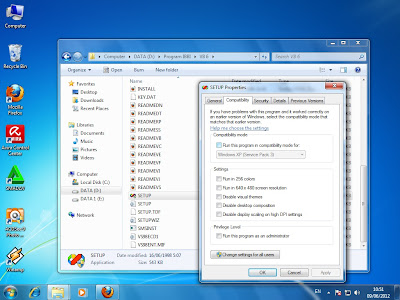
1.Cari Setup VB 6 Lalu klik kanan pada Setupnya lalu pilih properties terus pilihlah Tab Compability .
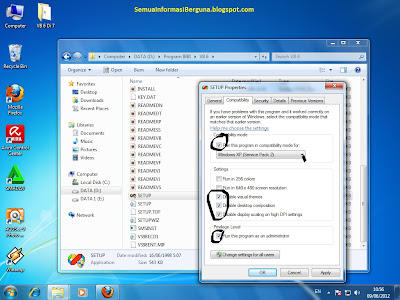
2. Centang lah run this program lalu pilih windows Xp SP 2 lalu centang lagi 3 kotak yang ada Nama Disable lalu Centang juga run as Administrator lalu pilih ok .Klo g ngerti liat gambar di bawah ini
3.Setelah itu double klik la Setup VB 6 nya maka akan Muncul gambar di bawah ini . centang don't show this message again lalu tekan run program
6. Lalu akan Muncul Product Number and User ID Masukkan lah Product Numbernya .Klo VB pnya ku 111111111 Lalu pilih next.
7.Setelah itu pilih next lagi .
8.Lalu akan muncul seperti gambar di bawah ini Centang don't show this message again lalu klik run program .
11. Nah Setelah di restart maka akan seperti ini yang muncul ,Pilih lah Custom lalu pilih next .
12. Setelah itu tekan NExt lagi .
13. Nah Setelah itu akan Muncul lagi gambar di bawah ini .seperti biasa centang don't show this message again lalu run program .
14. Setelah itu akan muncul gambar seperti ini .klik la continue .
15.Setelah itu tekan ok .
16.Tekan Ok lagi .
17.Nah Lalu akan muncul gambar di bawah ini Lalu tekan continue
18.Lalu tekan Oke
19.Maka akan muncul gambar di bawah ini .tunggulah sampai selesai .
20. Setelah itu akan muncul Windows Security Alert Nah centanglah Public networks .lalu klik allow access .
21.Lalu tekan Ok lagi
22.Setelah itu maka Kita akan disuruh restart lagi .yah terpaksa restart lagi .haha, ini yang terakhir setelah itu tidak ada restart2 lagi .
23. Setelah di restart akan muncul gambar seperti di bawah ini ,hilangkan Centang lalu pilih next .
24. Lalu pilih yes .
25.Lalu Pilih lah installkanlah install Shield nya,setelah itu Pilih next .
26. Setelah itu akan muncul gambar seperti di bawah ini lalu tekan next .
27. Dan setelah itu akan muncul instal shield license agreement .Pilih lah Yes .
28.Setelah Tekan Yes maka akan muncul user information isikanlah Nama dan companynya .setelah itu klik next
29.Pilih next lagi
30.Setelah itu pilih typical lalu next lagi .
31.lalu next lagi .tunggulah sampai instalasi selesai .
32.Setelah selesai hilangkan tanda centang pada readme file .lalu tekan Finish
33.Setelah selesai akan muncul lagi gambar seperti di bawah ini .lalu pilih next .
34.Lalu next lagi
35.Hilangkan Centang register now lalu tekan finish .
36.Setelah Selesai Installnya maka cari lah shorcut VB 6 nya lalu Klik kanan Pilih properties Lalu pilih tab compability lalu ikutilah langkah ke 2 .
37.Nah Sekarang VB 6 kamu dah bisa digunakkan dch .
Semoga Bermanfaat ..
Kali ini saya akan memberikan tutorial cara Menginstall VB 6 lengkap dengan screenshotnya di Windows 7 .
Mumpung ada waktu untuk ngeblog .haha
Yuk mari kita Mulai .
1.Cari Setup VB 6 Lalu klik kanan pada Setupnya lalu pilih properties terus pilihlah Tab Compability .
2. Centang lah run this program lalu pilih windows Xp SP 2 lalu centang lagi 3 kotak yang ada Nama Disable lalu Centang juga run as Administrator lalu pilih ok .Klo g ngerti liat gambar di bawah ini
3.Setelah itu double klik la Setup VB 6 nya maka akan Muncul gambar di bawah ini . centang don't show this message again lalu tekan run program
4.Setelah itu akan muncul seperti di bawah ini,Pilih next .
5.Setelah itu Akan muncul End User License Agreement pilihlah I accept license agreement lalu itu pilih Next ..
7.Setelah itu pilih next lagi .
8.Lalu akan muncul seperti gambar di bawah ini Centang don't show this message again lalu klik run program .
9. Setelah itu akan muncul lagi yang seperti di atas Centang don't show lagi sama klik run program lagi .
10. Nah setelah itu kita akan disuruh Restart Komputer tekan Oke saja .
12. Setelah itu tekan NExt lagi .
13. Nah Setelah itu akan Muncul lagi gambar di bawah ini .seperti biasa centang don't show this message again lalu run program .
14. Setelah itu akan muncul gambar seperti ini .klik la continue .
15.Setelah itu tekan ok .
16.Tekan Ok lagi .
17.Nah Lalu akan muncul gambar di bawah ini Lalu tekan continue
18.Lalu tekan Oke
19.Maka akan muncul gambar di bawah ini .tunggulah sampai selesai .
20. Setelah itu akan muncul Windows Security Alert Nah centanglah Public networks .lalu klik allow access .
21.Lalu tekan Ok lagi
22.Setelah itu maka Kita akan disuruh restart lagi .yah terpaksa restart lagi .haha, ini yang terakhir setelah itu tidak ada restart2 lagi .
23. Setelah di restart akan muncul gambar seperti di bawah ini ,hilangkan Centang lalu pilih next .
24. Lalu pilih yes .
25.Lalu Pilih lah installkanlah install Shield nya,setelah itu Pilih next .
26. Setelah itu akan muncul gambar seperti di bawah ini lalu tekan next .
27. Dan setelah itu akan muncul instal shield license agreement .Pilih lah Yes .
28.Setelah Tekan Yes maka akan muncul user information isikanlah Nama dan companynya .setelah itu klik next
29.Pilih next lagi
30.Setelah itu pilih typical lalu next lagi .
31.lalu next lagi .tunggulah sampai instalasi selesai .
32.Setelah selesai hilangkan tanda centang pada readme file .lalu tekan Finish
33.Setelah selesai akan muncul lagi gambar seperti di bawah ini .lalu pilih next .
34.Lalu next lagi
35.Hilangkan Centang register now lalu tekan finish .
36.Setelah Selesai Installnya maka cari lah shorcut VB 6 nya lalu Klik kanan Pilih properties Lalu pilih tab compability lalu ikutilah langkah ke 2 .
37.Nah Sekarang VB 6 kamu dah bisa digunakkan dch .
Semoga Bermanfaat ..
Senin, 15 Juli 2013
Cara Menggabungkan Part 7z/rar Tanpa HJSplit
Daripada bengong ngeliatin hujan, mending bikin post ah.
Kali ini saya akan membahas tentang cara menggabungkan file yang dibagi/di-belah atau part 7z/rar tanpa menggunakan HJSplit.
Langsung aja deh To The Point.
Berikut caranya:
1.Tekan Ctrl + Klik 1x pada semua part yang akan digabung
2.Setelah tertandai hitam, klik kanan pada part mana saja
3.Pilih Extract Here
- Untuk part yang ada tulisan 7z extractnya menggunakan 7-ZIP
- Kalau yang bertuliskan rar berarti harus dengan Winrar
Sabtu, 06 Juli 2013
Cara Mengurangi CPU Usage Laptop/Komputer
 CPU Usage adalah banyaknya penggunaan CPU pada saat kita menggunakan laptop/komputer kita. CPU usage ini dapat kita lihat pada task manager di tab performance. Jika CPU usage kita sudah mencapai angka di atas 70% maka komputer kita akan cepat mengalami panas, jika sudah terlalu panas hal itu dapat menyebabkan komputer kita mengalami kelebihan panas atau yang biasa disebut dengan overheat. Jika sudah begitu maka hal itu akan berdampak pada beberapa hal, misalkan laptop akan mengalami hang dan kemudian mati sendiri, kerusakan padaharddisk, dll. CPU usage ini bergantung pada penting tidaknya proses yang terjadi di dalam system komputer kita, jika proses tersebut merupakan proses yang penting maka dia akan berjalan dengan memakan banyak CPU usage, sebaliknya untuk proses yang tidak begitu penting. Selain itu setiap proses dalam komputer mempunyai priority-priority tertentu, terdapat 6 priority yaitu low, below normal, normal, above normal, high, dan realtime. Sebuah proses dengan priority yang tinggi (high) dapat menyebabkan CPU usage komputer menjadi tinggi.
CPU Usage adalah banyaknya penggunaan CPU pada saat kita menggunakan laptop/komputer kita. CPU usage ini dapat kita lihat pada task manager di tab performance. Jika CPU usage kita sudah mencapai angka di atas 70% maka komputer kita akan cepat mengalami panas, jika sudah terlalu panas hal itu dapat menyebabkan komputer kita mengalami kelebihan panas atau yang biasa disebut dengan overheat. Jika sudah begitu maka hal itu akan berdampak pada beberapa hal, misalkan laptop akan mengalami hang dan kemudian mati sendiri, kerusakan padaharddisk, dll. CPU usage ini bergantung pada penting tidaknya proses yang terjadi di dalam system komputer kita, jika proses tersebut merupakan proses yang penting maka dia akan berjalan dengan memakan banyak CPU usage, sebaliknya untuk proses yang tidak begitu penting. Selain itu setiap proses dalam komputer mempunyai priority-priority tertentu, terdapat 6 priority yaitu low, below normal, normal, above normal, high, dan realtime. Sebuah proses dengan priority yang tinggi (high) dapat menyebabkan CPU usage komputer menjadi tinggi.
Nah, untuk mencegah terjadinya hal tersebut ane telah mencari beberapasoftware yang sangat efektif untuk Mengurangi CPUUsage Laptop/Komputer dan ane beruntung bisa menemukan sebuah software yang bernama Process Tamer. Software ini adalah sebuahsoftware yang sangat sederhana namun sangat efektif dalam hal mengurangi penggunaan CPU (CPU Usage). Cara menggunakannya sangat mudah, tinggal jalankan saja maka software ini akan memindai proses-proses yang ada dan mengurangi CPU usage dari sebuah proses yang berjalan denganpriority tinggi. Selain itu anda juga bisa mngatur priority dari proses-proses tersebut secara manual, misalkan proses dwm.exe (dekstop windows manager) yang biasanya berjalan dengan priority tinggi (high) dapat kita ubah ke priority low.
Untuk download softwarenya anda bisa download disini (Process Tamer2.4MB).
Rabu, 03 Juli 2013
Chrome Extension untuk mempercepat Browsing Internet
Sebenarnya cara paling ampuh untuk mempercepat koneksi internet adalah dengan berlangganan paket internet dengan bandwidth internet yang cukup sesuai dengan kebutuhan yang akan kita gunakan. Misalnya saja untuk koneksi internet di rumah yang kebutuhannya cuma untuk browsing dan menulis blog, saya merasa sudah cukup nyaman dengan koneksi internet speedy Paket Socialia (Unlimited 384 kb/s).
Cara lain yang bisa kita gunakan untuk mempercepat koneksi internet adalah dengan menggunakan browser yang dirasa cepat. Dan browser yang paling cepat menurut saya adalah Google Chrome. Hal yang paling saya suka dari browser ini adalah tampilannya yang minimalis sehingga tampak lega.
Untuk membuat google chrome lebih powerfull, saya menginstal beberapa extension atau add-ons yang berguna untuk mempercepat browsing internet, diantaranya yaitu :
1. FastestChrome
Kalo di Firefox kita bisa menggunakan FastestFox, maka di google chrome kita dapat menggunakan extension FastestChrome untuk mempercepat browsing internet.
2. AdBlock for Chrome
Chrome extension yang satu ini berguna untuk memblokir iklan (video ads, banner ads, flash ads, facebook ads, text ads...) yang sering muncul pada halaman web.
3. Click&Clean
Salah satu cara untuk mempercepat browsing adalah dengan menghapus Internet cookies dan Cache files yang tersimpan pada komputer.
Internet Cookie adalah potongan-potongan kecil informasi dalam format teks yang di-download ke komputer Anda ketika Anda mengunjungi situs Web. Sedangkan Cache File digunakan untuk menyimpan informasi secara sementara untuk akses cepat.
Extension Click&Clean berguna untuk menghapus browsing history, download history, temporary files, membersihkan Internet cookies, mengosongkan cache, membuang Flash Cookies (LSOs) dan melindungi privacy dengan menghapus semua jejak yang ditinggalkan saat berinternet. Kelebihan lainnya adalah kita bisa menonton flash videos secara offline dengan extension chrome ini.
https://chrome.google.com/webstore/detail/clickclean/ghgabhipcejejjmhhchfonmamedcbeod?hl=en
Mungkin itulah beberapa extension google chrome yang dapat kita gunakan untuk mempercepat browsing internet. Oh ya, hampir lupa untuk melihat dan mengkonfigurasi extension yang telah terinstal, klik aja icon-iconnya yang terdapat di pojok kanan atas browser chrome.
Langganan:
Postingan (Atom)