Kali ini berbagi mengenai berbagai artikel dan tutorial lengkap mengenai VPN (Virtual Private Network) di operating system linux dan windows, beserta berbagai cara lengkap menggunakan VPN atau memakai VPN windows / linux, cara lengkap setting dan konfigurasi OpenVPN windows / linux, berbagai cara install / instalasi VPN windows / linux yang biasa digunakan untuk online bebas (free vpn 2013 server indonesia free vpn tunnel windows 7 free vpn windows 8 account free vpn linux connection free vpn freebsd software free vpn server free bsd vpn service solaris free vpn 2013 vpn gratis 2013 mac osx vpn software sun solaris pengertian vpn vpn ip jual vpn vpn tarumanagara open vpn download vpn tutorial vpn gratis, tutorial mikrotik vpn, tutorial fortigate, cara tutorial vpn, contoh tutorial membuat vpn, vpn tutorial pdf, vpn tutorial cisco, vpn tutorial ppt, cara menggunakan ultra vpn cara menggunakan vpn di android cara pake vpn artikel cara menggunakan vpn ultra vpn solusi gratis menggunakan vpn share video menggunakan cara setting vpn client cara membuat jaringan vpn) dan biasa juga digunakan untuk melewati batasan content filtering.


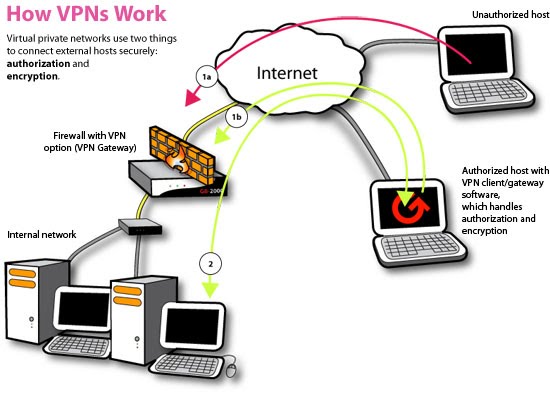
VPN biasanya digunakan untuk menghubungkan kantor-kantor yang tersebar dibeberapa tempat dengan menggunakan akses internet. Namun, VPN juga dapat digunakan untuk keperluan lain, seperti anonimity (menyembunyikan identitas) atau mem-bypass firewall (termasuk mem-bypass content filtering).
VPN komersial, biasanya menggunakan aplikasi khusus untuk melakukan koneksi VPN, dan menurut saya penggunaannya kurang simpel, karena aplikasi tersebut harus di instal kedalam komputer. Oleh karena itu, saya lebih memilih VPN dengan dukungan PPTP, karena kita dapat menghubungkan komputer langsung ke jaringan VPN tanpa menggunakan aplikasi tambahan.
Ada beberapa situs yang menyediakan VPN gratis dengan dukungan PPTP, antara lain :
Dalam tutorial VPN dengan PPTP ini, saya menggunakan komputer berbasis Windows 7. Sehingga pengaturannya mungkin akan sedikit berbeda jika anda menggunakan sistem operasi lainnya.
Langkah-langkah melakukan koneksi VPN dengan PPTP?
Terlebih dahulu kunjungi salah satu website diatas, kemudian catat VPN server, username dan password-nya. Dalam contoh berikut kita akan menggunakan VPN superfreevpn.
Selanjutnya, bukalah Control Panel dari Start Menu, kemudian pilih ”View network status and tasks” dibawah kategori “Network and Internet”.

Kemudian, klik pada pilihan “Setup a new connection or network“

Pilih pada “Connect to a workplace“, kemudian pilih Next.

Langkah selanjutnya, pilih “No, create a new connection“, kemudian Next.

Selanjutnya, pilih “Use my internet connection (VPN)“

Pada bagian Internet address isikan dengan VPN server yang dicatat sebelumnya, dan untuk Destination name isikan saja “VPN-SUPERFREE” , dan tandai pada “Don’t connect now”.

Kemudian, pada bagian username isikan “free”, untuk password biarkan kosong (karena password akan berubah secara berkala), kemudian pilih “Create”.

Terakhir pilih “Close“.

Untuk melakukan proses koneksi VPN, pastikan terlebih dahulu koneksi internet anda sudah aktif. Klik pada status koneksi di system tray (pojok kanan bawah taskbar), pilih VPN-SUPERFREE, kemudian klik “Connect“.

Isikan password yang ditampilkan pada web superfreevpn ke dalam kolom password, kemudian klik “Connect” (biarkan domain kosong).

Proses koneksi akan berlangsung, dan tunggu sampai VPN terhubung. Jika VPN telah terhubung, maka akan terlihat 2 koneksi yang connected pada status koneksi di Windows 7, seperti pada di gambar berikut ini :

Silakan browsing dengan sepuasnya!
Dalam kondisi terhubung VPN, maka koneksi anda akan terenkripsi dan dapat melewati firewall atau content filtering dengan aman.
Catatan :
- Tutorial VPN dengan PPTP ini hanya berlaku jika ISP yang anda gunakan mendukung protokol enkapsulasi Generic Routing Encapsulation (GRE). Jika ISP tidak mendukung, maka tidak memungkinkan untuk dapat terhubung ke VPN.
- Untuk kepentingan bersama, mohon kiranya jangan melakukan penyalahgunaan VPN ini.

Sumber: http://www.fazar.net/tutorial-vpn-dengan-pptp/